Descubre cómo crear un Pop Up profesional para tu página web. En este post vamos a contarte cómo hacer uno de forma sencilla, usando un plugin muy fácil con plantillas que harán que tu trabajo quede impecable.
Qué vas a encontrar en esta entrada:
Seguramente ya te habrás enfrentado a la situación de tener que crear un pop up en tu página web. Hay muchas ocasiones en las que nos encontramos con plugins difíciles de configurar con los que no conseguimos crear un pop up profesional.
Por esta razón vamos a compartir con vosotros un plugin con el que podrás crear uno de forma fácil y rápida.
Por qué crear un pop up
Muchas pueden ser las razones por las que se pueden crear distintos pop ups:
- Anunciar próximos lanzamientos de productos o servicios.
- Publicar alguna novedad.
- Realizar un regalo a cambio de una suscripción.
- Anunciar periodos vacacionales.
Cómo crear un Pop Up profesional de forma fácil
Desde DyS Marketing Digital queremos ayudaros a crear un Pop Up de forma profesional y ahorrando tiempo.
Gracias al plugin Hustle esto es posible y te contamos cómo conseguirlo.
1. Instalación del Plugin
Lo primero que vamos a hacer es instalar el plugin. Para ello iremos como siempre a la opción de Añadir Nuevo, dentro de Plugins.
Aquí buscaremos el plugin poniendo en el buscador Hustle. Os dejamos una foto de cómo es la apariencia del plugin.

Solo tendremos que instalarlo y activarlo. Si tienes dudas sobre cómo instalar un plugin nuevo en tu WordPress, te dejamos un enlace donde te contamos cómo hacerlo.
2. Crear Pop Up
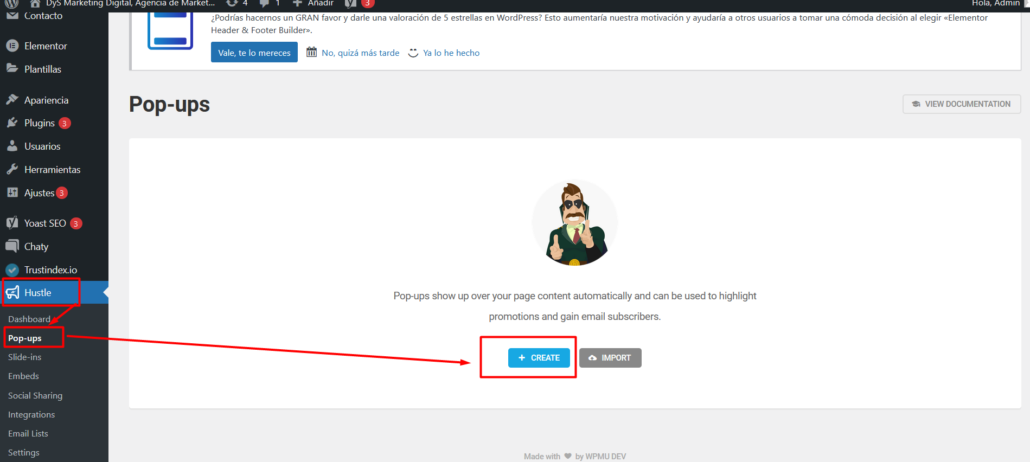
Ahora que ya tenemos el plugin instalado, veremos que ya nos sale disponible en el menú de WordPress de la izquierda. Iremos a Hustle > Popups.
Una vez dentro veremos que tenemos dos opciones:
- Crear un Pop Up
- O importarlo
Le daremos a Crear un Pop Up nuevo para hacerlo desde cero.

3. Elegir plantilla para el Pop Up
Una de las grandes ventajas de Hustle es que ya trae unas plantillas predeterminadas que son muy profesionales y nos ahorrarán tiempo en el diseño.
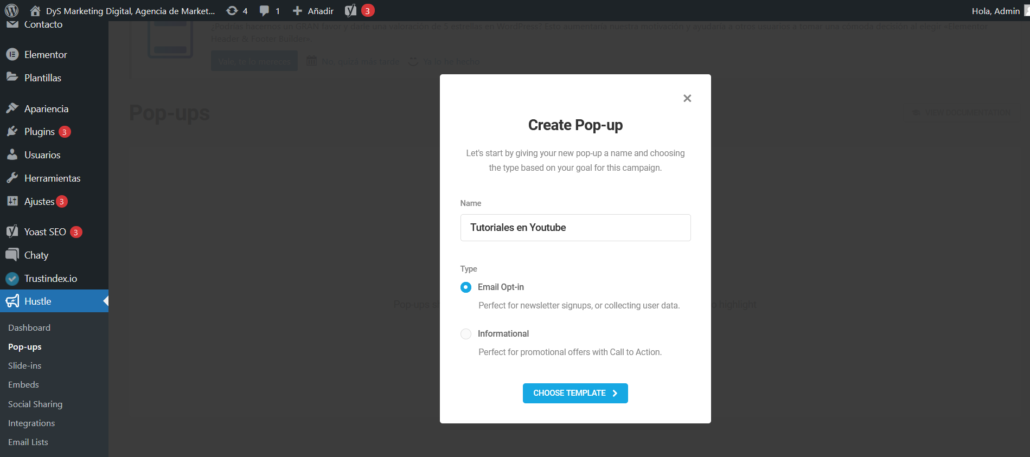
Cuando le demos a crear nos saldrán dos opciones para elegir la finalidad de nuestro pop up.

La primera opción es la perfecta si tu popup tiene como objetivo recoger datos de los usuarios para crear newsletter, por ejemplo.
En cambio, la segunda opción va más enfocada a dar información sobre algún tema.
Una vez elijas alguna de las dos opciones, llegarás a la pantalla donde elgirás una plantilla entre todas las opciones.

4. Contenido del Popup
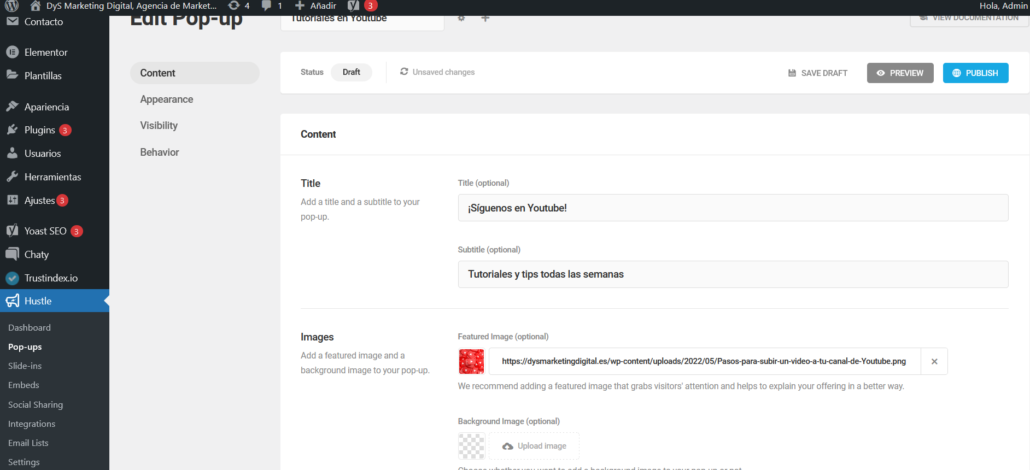
Una vez tengas elegida la plantilla ahora solamente tendremos que darle forma para adaptarlo a nuestro gusto.
Lo primero que podremos editar será el contenido. Todo lo referente a los textos que aparecen: Título, subtítulo, el texto del botón, el contenido, la foto, etc.

5. Modificar su apariencia
En este apartado tenemos la opción de cambiar aspectos sobre la apariencia del popup. Aquí se puede cambiar la alineación, la tipografía, los colores, etc. de cualquier aspecto del diseño: fotos, botones, fondo y texto.

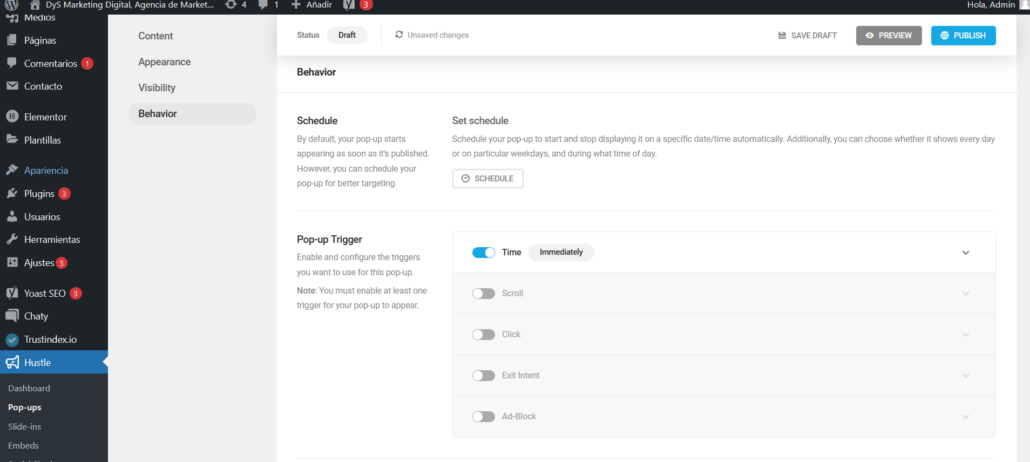
6. Visibilidad y comportamiento
Ahora que ya está el diseño listo, ha llegado el momento de configurar dónde y cuando queremos que aparezca nuestro Pop Up.
Lo primero que vamos a hacer es determinar dónde queremos que salte. Para ello añadiremos unas condiciones, tanto para indicar donde sí y donde no queremos que sea visible.

Cuando ya tengamos las condiciones añadidas, deberemos indicar cuando queremos que salte en la web. Aquí podremos decidir si queremos que salga al hacer scroll, al pasar cierto tiempo, al hacer click, etc.
Además podremos indicar que pasa con el pop up una vez se cierre. Si queremos que no salga más, o que salga en otras páginas. 
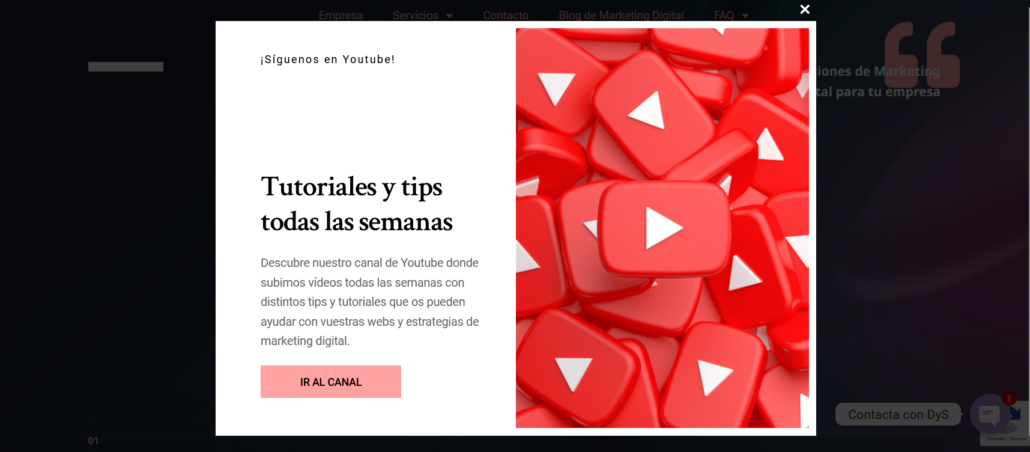
7. Resultado final
Voilà, ya tenemos el pop up listo. Antes de publicarlo, puedes echar un vistazo antes para ver cómo queda.

Si todo esta correcto, solo tendremos que darle a Publicar y ya tendremos en funcionamiento nuestro PopUp.
Te dejamos un vídeo donde podrás ver cómo creamos el popup de forma más visual.
Puede que también te interese

Cómo mantener archivados los chats de WhatsApp
Muchas veces nos encontramos en la situación de tener muchos chats de WhatsApp que ya no usamos y que nos “molestan” a la hora de

Cómo aumentar el número de deshacer en Photoshop: ¡Hasta 1000!
Si usas Photoshop a diario, probablemente te habrás encontrado con una limitación de las veces que puedes hacer Ctrl+Z para deshacer tus ediciones. Hoy vamos

Cómo crear una propiedad en Google Search Console
En post anteriores ya vimos que era Search Console y por qué te interesaba. Hoy te vamos a contar cómo crear una propiedad de Google

Cómo crear un botón de volver arriba con Elementor Pro mediante un Pop up
Si trabajas con Elementor para diseñar tu página web te habrás visto en la situación de querer crear un botón que te lleve de vuelta

Instalar Elementor PRO paso a paso
Si vas a diseñar tu web desde cero o si eres un profesional en WordPress no puede faltarte este maquetador. En este post os vamos

Crear efecto revista en tus PDF
Cada vez hay más opciones a la hora de darle un aspecto más elegante en tu página web. Entre otras cosas crear efecto revista en