En post anteriores ya vimos que era Search Console y por qué te interesaba. Hoy te vamos a contar cómo crear una propiedad de Google Search Console para tu página web.
Qué vas a encontrar en esta entrada:
Verás que es muy sencillo, pero vamos a verlo paso a paso para que puedas dar de alta tu página web en Search Console y comenzar a usar la herramienta.
Cómo crear una propiedad de Google Search Console
Acceder a Google Search Console Tools
Lo primero que deberás hacer es acceder a Google Search Console Tools e iniciar sesión con una cuenta de Gmail que quieres destinar a esto.
Crear la propiedad
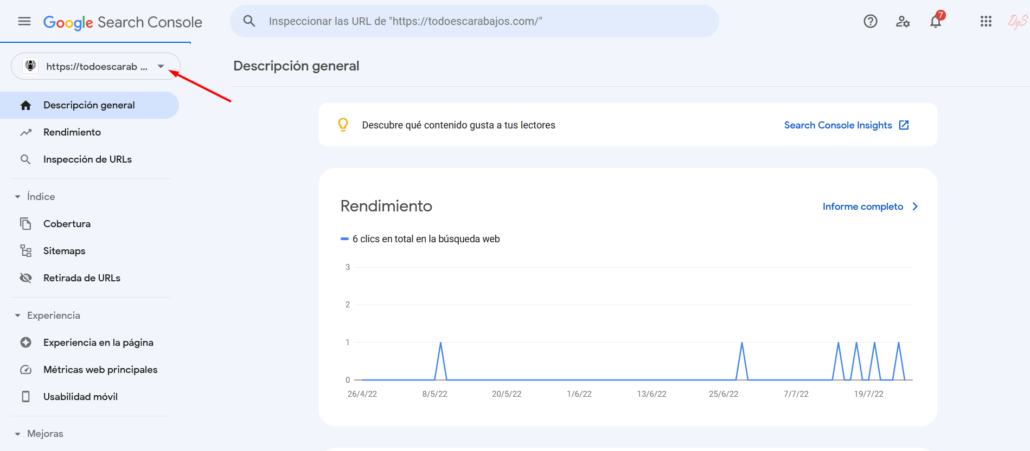
Ahora que ya estamos dentro iremos al menú de la izquierda y dentro del desplegable seleccionaremos + Añadir propiedad (lo encontrarás abajo en caso de que ya haya más cuentas dadas de alta)


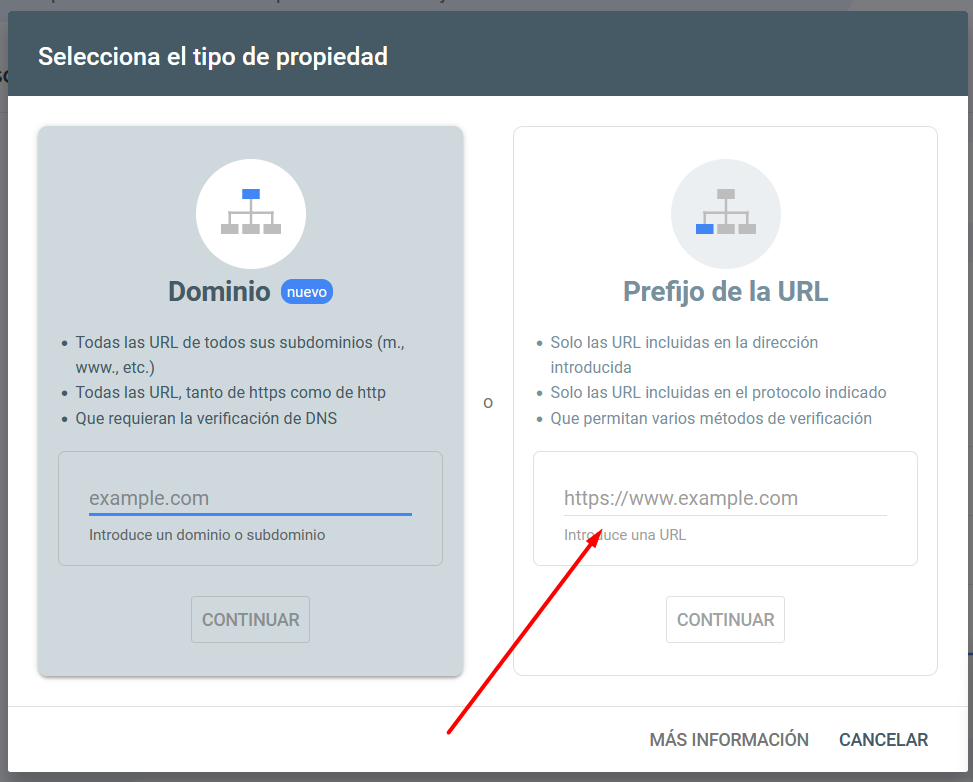
Selección de tipo de propiedad
Te saldrá un cuadro para seleccionar el tipo de propiedad. En nuestro caso, recomendamos darle a la opción Prefijo de la URL.
Solo tendrás que poner la URL completa de la web que quieres verificar en Search Console.
Una vez pongamos la dirección, le damos a continuar.

Verificar la propiedad
Una vez creada la propiedad, nos saldrá otro cuadro en el que se nos da varias opciones de verificación de la propiedad.

Sin dicha verificación no podremos trabajar con la herramienta, por lo tanto, es esencial realizar este paso.
En el listado aparecen varias opciones para realizar la verificación. En nuestro caso elegiremos la que se hace mediante una etiqueta HTML.
Creemos que es el método más sencillo para realizar la verificación ya que solo tendrás que hacer lo siguiente:
- Copiar la etiqueta.
- Ir a tu WordPress e iniciar sesión.
- Accede al Editor de tu WordPress para copiar la etiqueta la sección <head> de tu web. También puedes copiar la etiqueta en algún plugin destinado a la inclusión de códigos y etiquetas en tu WordPress.
Una vez realicemos esto, volveremos a Google Search Console y le daremos a Verificar en la opción que hayamos seleccionado.
Si hemos copiado bien el código, automáticamente la propiedad pasará a estar verificada y ya podremos comenzar a trabajar.
Te dejamos dos vídeos explicativos sobre cómo realizar estos pasos de una forma más visual. Esperamos que os sirva de ayuda.
Puede que también te interese

Qué son los selectores en CSS: Tipos de selectores
Si estás comenzando en el apasionante mundo del CSS, probablemente estés recibiendo un montón de información que, a veces, cuesta procesar. Por está razón queremos

Qué es el CSS: Para qué sirve el CSS y cómo usarlo
En este artículo, exploraremos qué es el CSS y por qué es tan fundamental en el mundo del desarrollo web. Qué vas a encontrar en

Qué es el scroll, para qué sirve y cómo hacer ajustes de Scroll con Elementor
Lo usas todos los días cuando navegas por Internet, pero puede que no sepas muy buen qué es el scroll y para que sirve. Si




